Een briljante app kan het verschil maken voor je bedrijf...
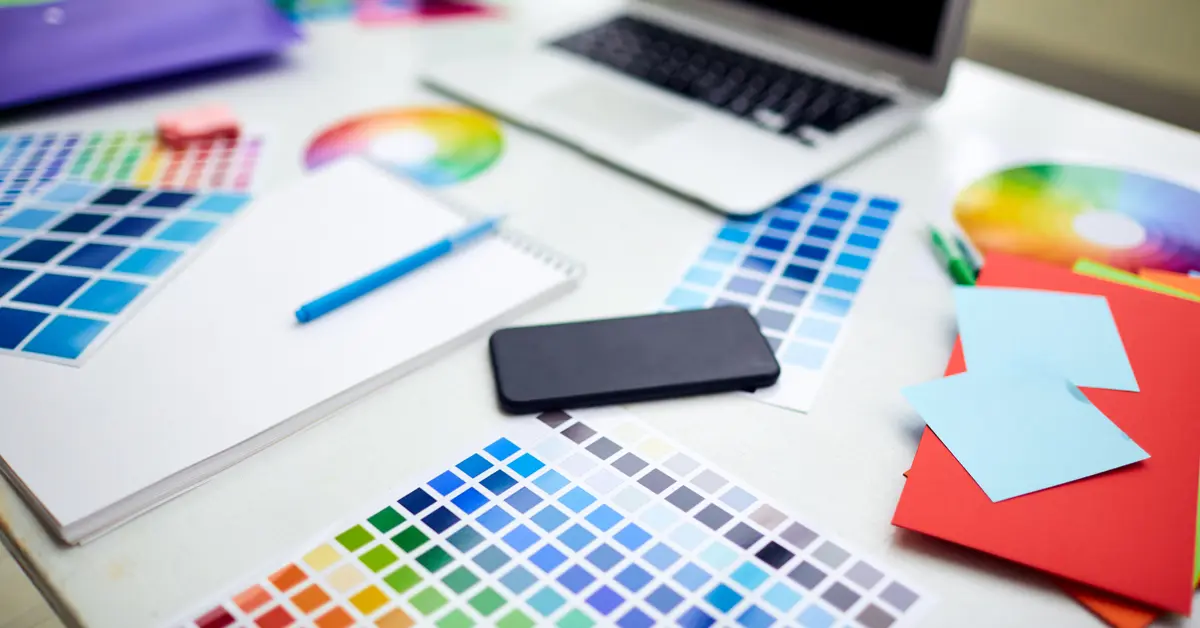
Read MoreKleuren zijn een van de belangrijkste elementen in modern webdesign. Ze spelen een grote rol bij het trekken van de aandacht van bezoekers en het verbeteren van hun ervaring op de website. In dit artikel bespreken we zes tips voor het gebruik van kleuren in modern webdesign, met echte voorbeelden en handige tools.
Artikel Inhoud
1. Kies Een Consistent Kleurenpalet

Het kiezen van een consistent kleurenpalet helpt bij het versterken van de visuele identiteit van de website en maakt de visuele ervaring meer harmonieus en aantrekkelijk voor bezoekers. Consistente kleuren maken het voor gebruikers gemakkelijker om door de website te navigeren en de inhoud te begrijpen.
De website van “Spotify” gebruikt harmonieuze tinten groen met zwart en wit, wat de merkidentiteit weerspiegelt.
Tools:
2. Gebruik Kleuren Om Aandacht Te Trekken

Kleuren kunnen worden gebruikt om de aandacht van bezoekers te trekken naar specifieke elementen zoals knoppen of koppen. Heldere en krachtige kleuren kunnen opvallende elementen duidelijker maken en de aandacht erop vestigen.
De website “SHOPIFY” gebruikt de kleur zwart om de aandacht te trekken naar de knoppen “Nu abonneren” en “Gratis proefpakket”.
Tools:
3. Houd Rekening Met De Psychologie Achter Kleuren

Kleuren hebben verschillende psychologische betekenissen en kunnen de emoties en gedragingen van bezoekers beïnvloeden. Het begrijpen van deze betekenissen kan helpen bij het kiezen van kleuren die de boodschap die je wilt overbrengen versterken.
De website van “Facebook” gebruikt blauw om vertrouwen en kalmte uit te stralen, wat het gevoel van veiligheid bij gebruikers versterkt.
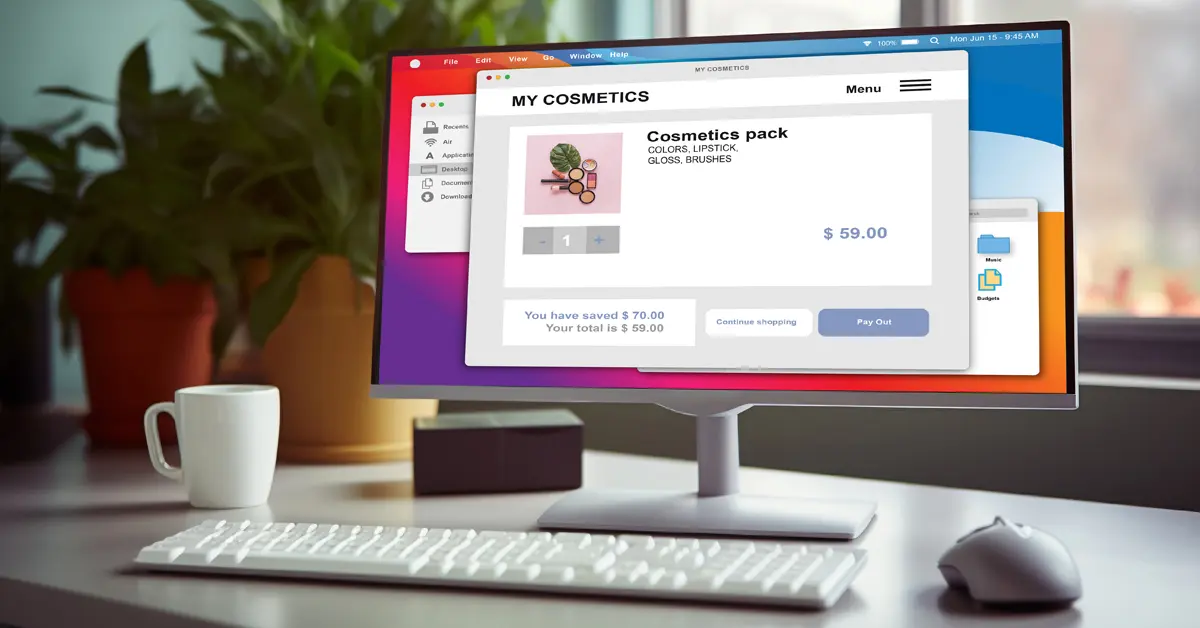
Heldere kleuren zoals rood, oranje en groen zijn vaak effectief op e-commerce websites omdat ze aanzetten tot actie zoals kopen of abonneren.
Bron:
4. Testen En Aanpassen

Het experimenteren met verschillende kleuren en het observeren van hoe bezoekers erop reageren, kan helpen om het ontwerp van moderne websites continu te verbeteren. Tools voor analyse kunnen worden gebruikt om de effectiviteit van verschillende kleuren te testen.
De website van “Amazon” test regelmatig de kleuren van knoppen en achtergronden om de beste gebruikerservaring te garanderen.
Tools:
5. Houd Rekening Met Toegankelijkheid

Rekening houden met toegankelijkheid bij het gebruik van kleuren helpt om de website toegankelijker te maken voor een breder publiek, inclusief mensen met speciale behoeften. Hoge contrastkleuren en goed leesbare teksten zijn belangrijke elementen voor toegankelijkheid.
De website van “Apple” gebruikt kleuren met hoog contrast en grote teksten om ervoor te zorgen dat de inhoud gemakkelijk toegankelijk is voor alle gebruikers.
Tools:
6. Consistentie Met De Visuele Identiteit Van Het Merk

Consistentie met de visuele identiteit van het merk helpt bij het opbouwen van een sterke en samenhangende merkidentiteit. De kleuren die op de website worden gebruikt, moeten overeenkomen met de officiële merk kleuren.
De website van “Wogancoffee” gebruikt groen als onderdeel van de merkidentiteit, wat bijdraagt aan directe herkenning van het merk.
Tools:
Effectief gebruik van kleuren in modern webdesign kan de gebruikerservaring verbeteren en bijdragen aan het behalen van de doelstellingen van de website. Door de bovenstaande zes tips te volgen, kunnen webdesigners hun ontwerpen verbeteren en aantrekkelijker en effectiever maken. Vergeet niet om kleuren te testen en hun impact op gebruikers te begrijpen om de beste resultaten te garanderen.
FAQs
Wat zijn de beste kleuren om te gebruiken op e-commerce websites?
Heldere kleuren zoals rood, oranje en groen zijn vaak effectief op e-commerce websites omdat ze aanzetten tot actie zoals kopen of abonneren.
Hoe kan ik ervoor zorgen dat de kleuren die ik op mijn website gebruik, consistent zijn met de merkidentiteit?
Je kunt tools zoals "Adobe Color" en "Coolors" gebruiken om consistente kleurenpaletten te maken die passen bij de kleuren van je merk.
Deel het artikel naar
Schrijf een reactie
Websiteontwikkeling: hoe zorg je voor een succesvolle online strategie?
Een website is in de moderne wereld onmisbaar voor elk...
Read More