Een briljante app kan het verschil maken voor je bedrijf...
Read More
Belangrijkste Frameworks voor Professionele Websiteontwikkeling in 2024
-
Schrijver: admin
- freelancetips
- Geen Reacties
De technologieën voor websiteontwikkeling evolueren in een razend tempo, en met hen de frameworks die ontwikkelaars helpen moderne en efficiënte websites te creëren. In 2024 zijn er een aantal frameworks die populair zijn onder webontwikkelaars, elk met unieke voordelen die helpen de prestaties en de gebruikerservaring te verbeteren. In dit artikel bespreken we de belangrijkste frameworks voor professionele websiteontwikkeling in 2024 en hoe elk van hen van invloed is op de ontwikkeling.
Artikel Inhoud
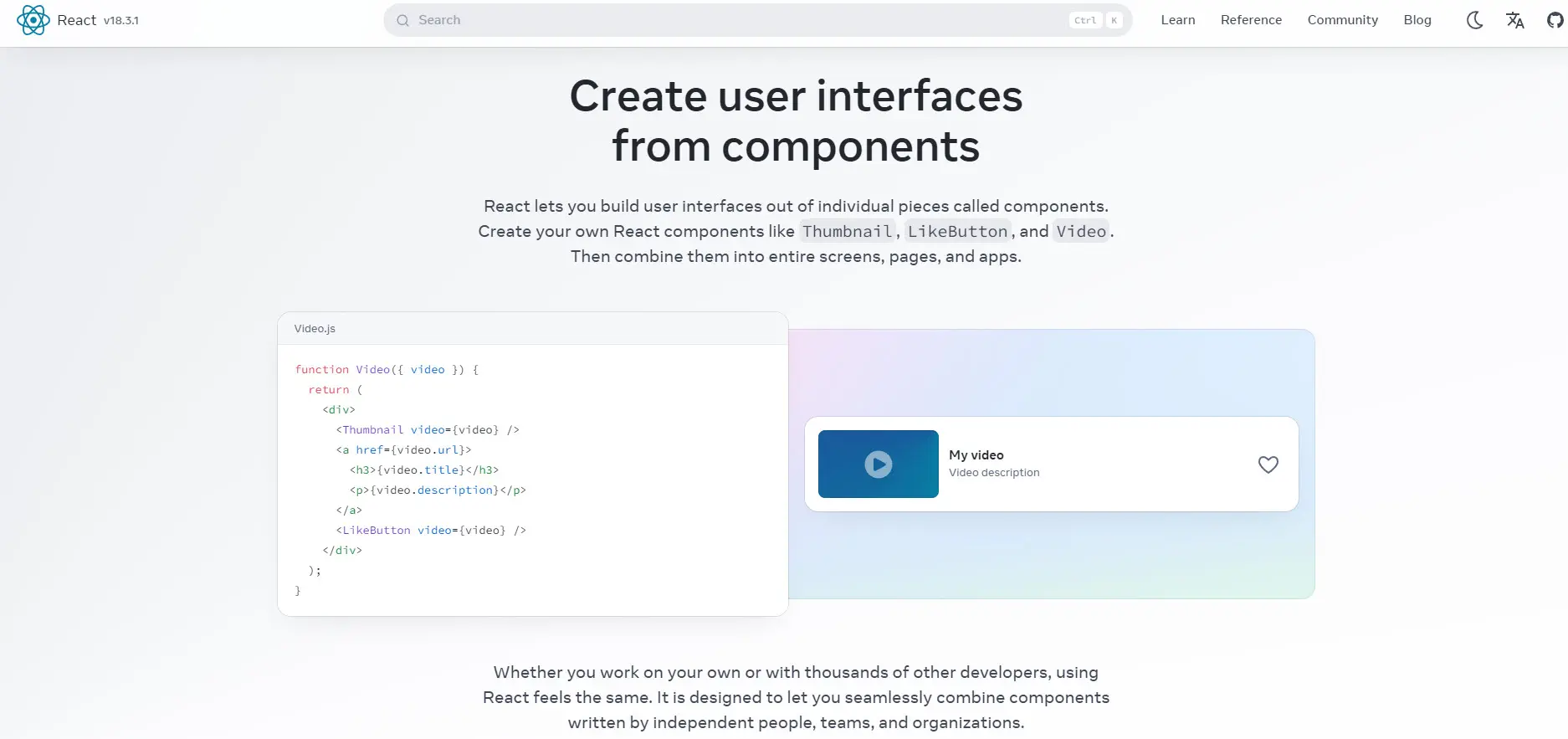
1. React.js

React.js is een open-source framework beheerd door Facebook en wordt gebruikt om dynamische gebruikersinterfaces te bouwen. Het is snel en efficiënt in het updaten en weergeven van componenten, wat het ideaal maakt voor websites die complexe en doorlopende interacties vereisen.
Voorbeeld: De Facebook-website zelf is een bekend voorbeeld van het gebruik van React.js, waarbij dit framework wordt gebruikt om een naadloze en geïntegreerde gebruikerservaring te bieden.
Geavanceerde tips:
- Gebruik hulpmiddelen zoals React Router om navigatie tussen pagina’s te beheren.
- Profiteer van bibliotheken zoals Redux voor een effectievere statusbeheer.
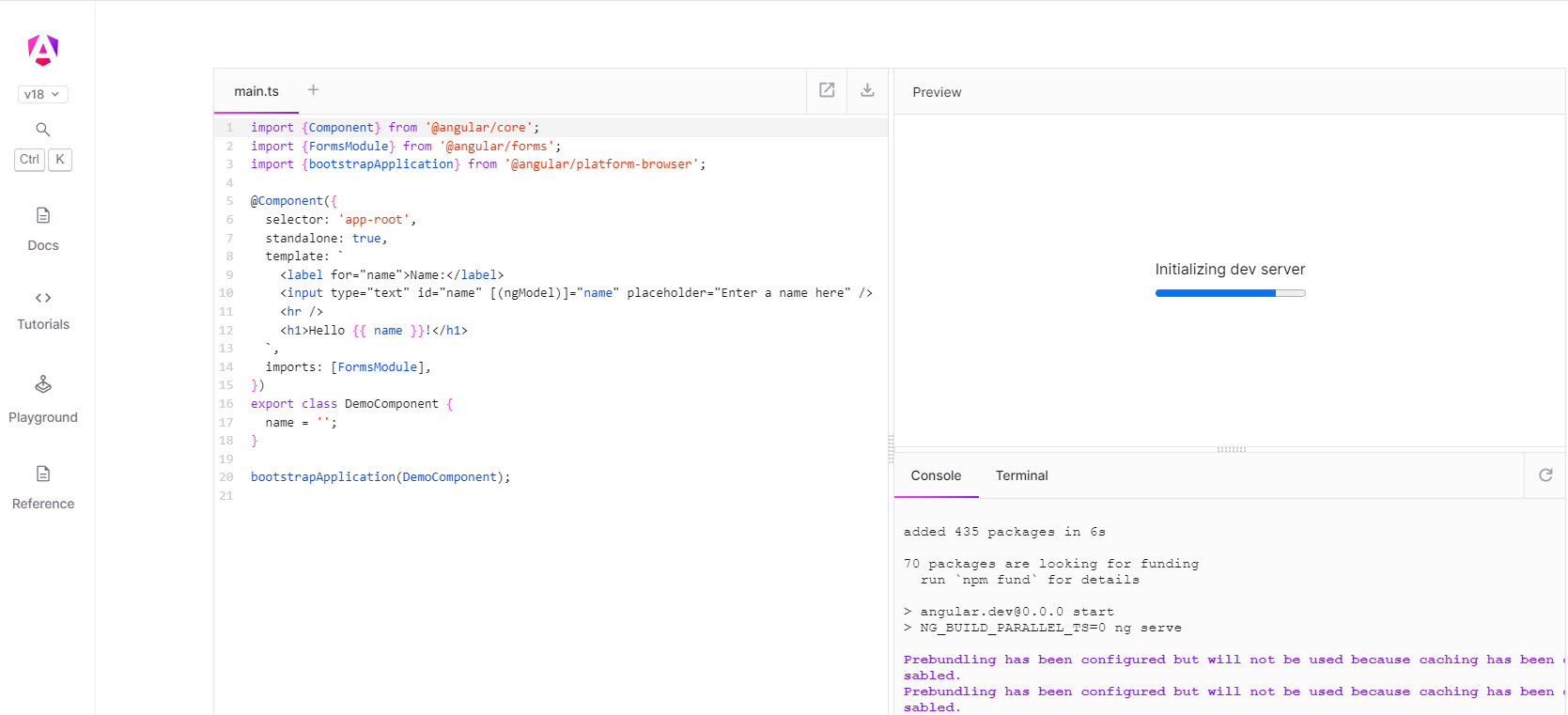
2. Angular

Angular is een krachtig framework beheerd door Google en wordt gebruikt om dynamische en hoogwaardige webapplicaties te bouwen. Angular stelt ontwikkelaars in staat om complexe, meervoudige pagina-applicaties te bouwen dankzij de sterke ondersteuning voor TypeScript en vele ingebouwde functies.
Voorbeeld: Gmail is een voorbeeld van effectief gebruik van Angular, met een geïntegreerde en snelle gebruikerservaring dankzij de mogelijkheden van dit framework.
Geavanceerde tips:
- Gebruik Angular CLI om projecten eenvoudig te creëren en te beheren.
- Profiteer van de ingebouwde Angular-services voor het uitvoeren van gemeenschappelijke operaties zoals HTTP-verzoeken.
3. Vue.js

Vue.js is een open-source framework dat bekend staat om zijn eenvoud en snelheid in leren en gebruik. Het stelt ontwikkelaars in staat om snel en efficiënt interactieve gebruikersinterfaces te bouwen en is een uitstekende keuze voor kleine en middelgrote projecten.
Voorbeeld: De Alibaba-website maakt gebruik van Vue.js om een dynamische en soepele gebruikerservaring te bieden, wat de interactie van gebruikers met de site verbetert.
Geavanceerde tips:
4. Next.js

Next.js is een framework gebouwd op React.js en biedt extra functies zoals server-side rendering en static site generation. Dit maakt het ideaal voor het verbeteren van prestaties en gebruikerservaring op grote en complexe websites.
Voorbeeld: Vercel, de ontwikkelaar van Next.js, gebruikt het framework om een snelle en efficiënte website te bieden die vertrouwt op server-side rendering om de prestaties te verbeteren.
Geavanceerde tips:
- Gebruik server-side rendering om de prestaties van je website te verbeteren en deze sneller te maken.
- Gebruik Next.js API-routes om flexibele, aangepaste API’s te bouwen.
5. Svelte

Svelte is een modern framework dat verschilt van traditionele frameworks doordat het de code compileert naar zuivere JavaScript tijdens de build-tijd, wat het sneller en lichter maakt bij de uitvoering. Dit stelt ontwikkelaars in staat om applicaties met hoge prestaties en soepele gebruikerservaring te creëren.
Voorbeeld: The New York Times gebruikt Svelte om de laadsnelheid en interactie van pagina’s te verbeteren, wat een uitstekende gebruikerservaring biedt.
Geavanceerde tips:
- Profiteer van de unieke mogelijkheden van Svelte, zoals directe interactie met de DOM zonder her-rendering.
- Gebruik Sapper, het begeleidende framework van Svelte, om geavanceerde, meervoudige pagina-applicaties te bouwen.
In 2024 zullen verschillende frameworks essentieel blijven voor moderne websiteontwikkeling, elk met zijn eigen voordelen en toepassingen die aan verschillende behoeften voldoen. Door het belang van elk framework te begrijpen en correct te gebruiken, kunnen webontwikkelaars de prestaties van hun websites verbeteren en een geïntegreerde gebruikerservaring bieden. Deze frameworks blijven een integraal onderdeel van de webontwikkelingsomgeving en dragen aanzienlijk bij aan succes en uitmuntendheid in dit continu groeiende veld.
FAQs
Wat is het belang van het gebruik van frameworks in websiteontwikkeling?
Frameworks helpen de efficiëntie van het ontwikkelingsproces te verbeteren en garanderen hoge prestaties en uitstekende gebruikerservaring. Ze bieden tools en ingebouwde functies die het bouwen van complexe applicaties met minder inspanning mogelijk maken.
Hoe kies ik het juiste framework voor mijn project?
De keuze van het juiste framework hangt af van het type project en de vereisten. Je kunt een Creatix code raadplegen voor aanbevelingen op basis van jouw specifieke behoeften.
Deel het artikel naar
Schrijf een reactie
Websiteontwikkeling: hoe zorg je voor een succesvolle online strategie?
Een website is in de moderne wereld onmisbaar voor elk...
Read More