U wilt online gevonden worden, vertrouwen opbouwen en vervolgens klanten...
Read More
Hoe Verbeter je de Gebruikersinterface (UI) van je Website
-
Schrijver: admin
- UI, webdesign
- Geen Reacties
De gebruikersinterface (UI) is een cruciaal element in het ontwerpen van websites. Een uitstekende UI kan de gebruikerservaring verbeteren en meer bezoekers naar je site trekken. In deze blog van Creatix Code bieden we uitgebreide en gedetailleerde richtlijnen over hoe je de UI van je website kunt verbeteren, met de nadruk op beste praktijken en geavanceerde technieken, en we zullen echte voorbeelden en effectieve tools opnemen om concrete verbeteringen te realiseren.
Artikel Inhoud
Eenvoudig en Schoon Ontwerp

Een eenvoudig en schoon ontwerp maakt het navigeren op de site gemakkelijk en aangenaam. Wanneer het ontwerp van de site vol zit met complexe elementen, kan de bezoeker worden afgeleid en de site snel verlaten.
Praktische Tips
- Gebruik van witruimte: Het gebruik van witruimte helpt de gebruikerservaring te verbeteren door duidelijke en georganiseerde inhoud te bieden.
- Minimaliseer onnodige elementen: Focus op de essentiële elementen en vermijd het toevoegen van onnodige elementen die de bezoeker kunnen afleiden.
Hulpmiddelen
Verbeter de Laadsnelheid

De laadsnelheid van de website speelt een grote rol in het verbeteren van de gebruikerservaring en de ranking van de site in zoekmachines. Bezoekers verlaten de site meestal als het laden te lang duurt; statistieken van Tooltester tonen aan dat 53% van de bezoekers de pagina verlaat als het laden langer dan drie seconden duurt.
Praktische Tips
- Afbeeldingen comprimeren: Gebruik tools zoals TinyPNG om afbeeldingen te comprimeren en de bestandsgrootte te verminderen zonder kwaliteitsverlies.
- Gebruik caching: Schakel caching in om de laadtijd van herhalende pagina’s te versnellen.
- Optimaliseer de code: Maak de code schoon en verminder de bestandsgrootte van bijvoorbeeld CSS en JavaScript.
Hulpmiddelen
- GTmetrix: Om de snelheid van de site te analyseren en aanbevelingen voor verbetering te geven.
- Google PageSpeed Insights: Een tool van Google die je helpt te begrijpen hoe je de snelheid van je site kunt verbeteren.
Verbeter de Interactieve Gebruikerservaring

Goede interactie kan de gebruikerservaring positiever maken en bijdragen aan de verlenging van de tijd die bezoekers op de site doorbrengen.
Praktische Tips
- Voeg interactieve knoppen toe: Zoals knoppen voor sociale media en snelle contactknoppen.
- Gebruik animaties zorgvuldig: Animaties kunnen aantrekkelijkheid aan de site toevoegen als ze op de juiste manier worden gebruikt.
Hulpmiddelen
- LottieFiles: Om lichte en vloeiende animaties in je site op te nemen.
- Animate.css: Een bibliotheek om eenvoudig animatie-effecten toe te passen.
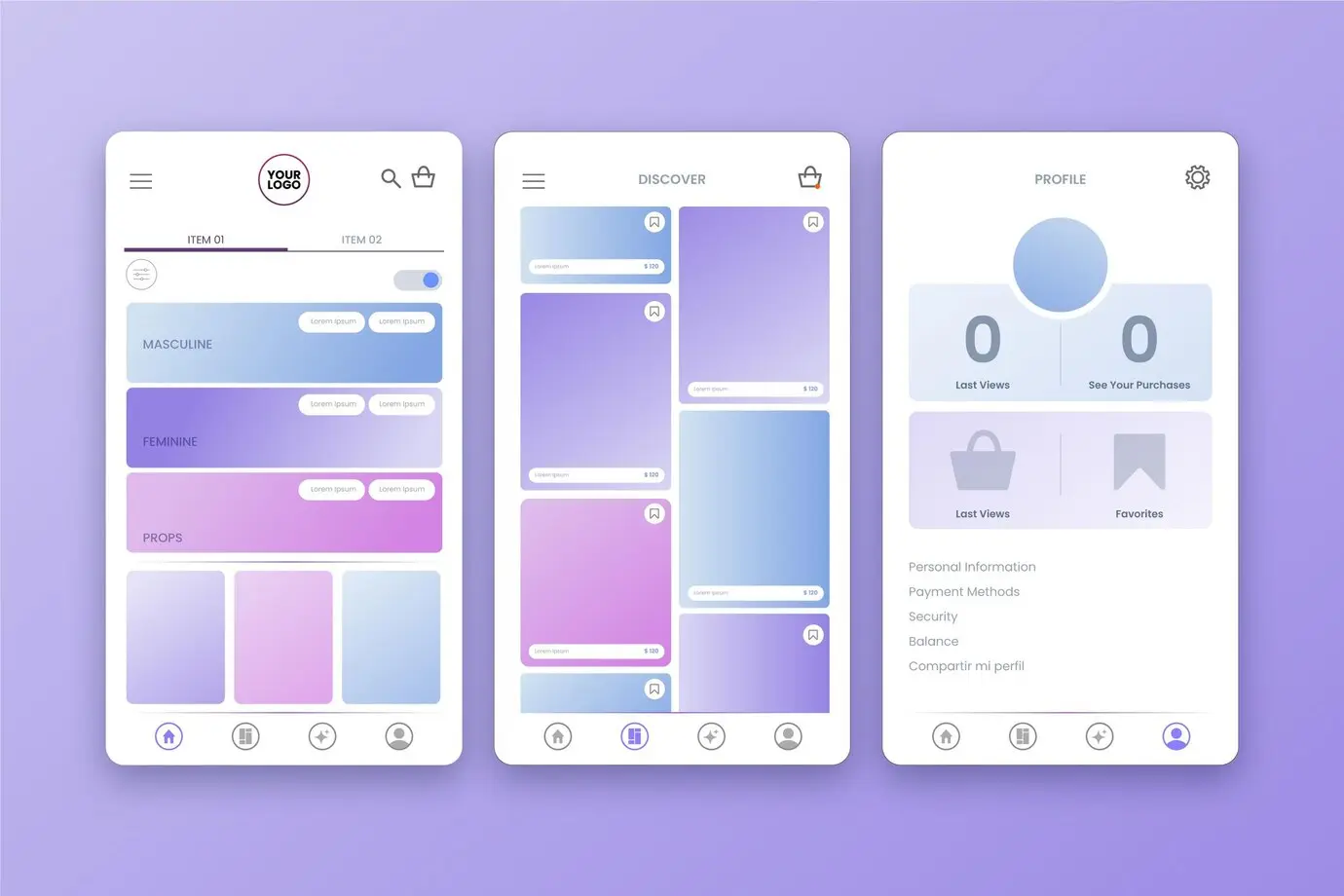
Responsief Ontwerp

Met de toename van het gebruik van mobiele apparaten is het essentieel dat je site responsief is en goed werkt op alle apparaten.
Praktische Tips
- Gebruik relatieve maateenheden: Zoals em en rem in plaats van vaste eenheden zoals px.
- Test de site op verschillende apparaten: Om ervoor te zorgen dat de site goed werkt op alle schermformaten.
Hulpmiddelen
- Bootstrap: Een framework dat je helpt om eenvoudig responsieve sites te maken.
- Responsive Design Checker: Een tool om de responsiviteit van de site op verschillende apparaten te controleren.
Verbeter de Kleuren en Lettertypen

Kleuren en lettertypen hebben een grote invloed op de gebruikerservaring. Geschikte kleuren kunnen de aandacht trekken en de interactie verhogen, terwijl duidelijke lettertypen het lezen vergemakkelijken.
Praktische Tips
- Gebruik consistente kleuren: Kies een kleurenpalet dat consistent is en aansluit bij de merkidentiteit.
- Kies geschikte lettertypen: Gebruik eenvoudige en goed leesbare lettertypen.
Hulpmiddelen
- Adobe Color: Om consistente kleurenpaletten te maken.
- Google Fonts: Voor een verscheidenheid aan lettertypen die geschikt zijn voor je site.
Samenvattend, het verbeteren van de gebruikersinterface (UI) van je website vereist focus op eenvoud, snelheid, interactie, responsiviteit en kleuren en lettertypen. Door deze tips en tools toe te passen, ben je op de goede weg om de UI van je website te verbeteren en de gebruikerservaring beter en interactiever te maken. Vergeet niet dat een goede UI een langetermijninvestering is die bijdraagt aan het succes van je website.
FAQs
Hoe kan ik de laadsnelheid van mijn site verbeteren?
Je kunt de laadsnelheid van je site verbeteren door afbeeldingen te comprimeren, caching te gebruiken en de code te optimaliseren. Lees meer in de sectie "Verbeter de Laadsnelheid" in ons artikel.
Waarom is een interactieve gebruikerservaring belangrijk?
Een interactieve gebruikerservaring maakt de site aantrekkelijker en verlengt de tijd die bezoekers op de site doorbrengen. Je kunt interactieve knoppen toevoegen en animaties voorzichtig gebruiken om dit te bereiken.
Welke tools kan ik gebruiken om de gebruikersinterface van mijn site te verbeteren?
Er zijn veel tools beschikbaar zoals Sketch en Figma voor ontwerpverbetering, GTmetrix voor snelheidsanalyse en Bootstrap voor het maken van responsieve sites.
Deel het artikel naar
Schrijf een reactie
Wat kost het om een app te ontwikkelen en wat krijgt u ervoor terug?
U bent overtuigd dat een mobiele oplossing het groeipad van...
Read MoreWeb app laten maken of mobiele app? Maak zonder keuzestress de juiste keuze
U hebt een kansrijk digitaal idee een klantportaal, een intern...
Read More